【WordPress】目次を自動で付けるプラグインTable of Contents Plus(TOC)が便利すぎた

こんにちはクリアメモリです!
今回は、ブログに目次を付ける方法を紹介します。
目次を利用すれば、ページを開いてすぐに記事の内容を一覧表示で知らせることができます。
さらに、目次の見出しをクリックすることで、見たい内容に即座に移動できるようになります。
導入方法
早速Table of Contents Plusの導入に入りましょう。
Table of Contents Plus は WordPressのプラグインにあるので、ダッシュボード > プラグイン > 新規追加 > Table of Contents Plusと検索 Table of Contents Plusをインストールし、有効化しましょう。
設定方法
次に設定方法ですが、基本的にはデフォルトのままで大丈夫ですが、いくつか変更した方が良い点がありますので紹介します。
表示条件
まず、表示条件を変更しましょう。
デフォルトでは4つになっているので、見出しが4つ以上ある記事でしか目次が出ません。
2つに変更することで、見出しが2つあれば目次として表示されます。
(見出しテキストなどは、ご自身の好みで設定してください)
見出しレベル
h1は1つ目の見出し、h2は2つ目の見出し、といったように6階層まで選択できます。
h1を消すと、1つ目の見出しは表示されないようになります。
環境に合わせて設定してください。
記事の書き方
設定が完了したら記事を書いていきましょう。
まず見出しにしたい文字を選んでください。
次に見出しにしたい記事にチェックを入れて「段落」と書かれた部分を見出し2に変更します。
次の見出しには同じように見出し2に変更します。
このように大見出しには見出し2を指定してください。
また、見出しを3に指定すると、見出し2の中の見出し3となります。
見出し1を指定してしまうと、見出しの色を変更するカスタマイズなどを設定していた際にタイトルまで色が変わってしまう可能性があるので、見出しの変更はh2やh3を使ってください。
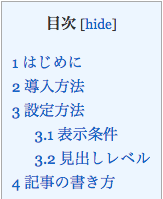
この画像では「3設定方法」が見出し2、「3.1表示条件」と「3.2見出しレベル」が見出し3です。 確認してみてください。
まとめ
最後に、Table of Contents Plusを使ってみた感想ですが、 導入はとても簡単だったのですが、見出し2を指定したり、見出し3を指定したりと、多少の慣れが必要かとおもいます。
ただ、すぐに慣れるような作業ですので、使っていくうちに自然とできるようになる筈です。
これでブログに目次が表示できているはずです。
ではまた。