【はてなブログ】テキストにグラデーションをかけるCSS!

こんにちはクリアメモリです!
今回は「はてなブログでテキストにグラデーションをかける方法」を紹介します。
ほぼコピペOKでテキストの見た目をカスタマイズ可能です。
また、今回紹介するCSSを応用すれば、はてなブログ以外でも利用できるのでチェックしてみてください。
はじめに
今回紹介する内容は「はてなブログでテキストをグラデーションにする方法」についてです。
まずは以下をチェックしてみてください。

こんな感じでテキストにグラデーションをかけられるようになります。
さらに、以前紹介した「テキストを縁取りする方法」と組み合わせることで、より目立つテキストにできるので合わせてチェックしてみてください。

それでは、早速テキストにグラデーションをかけるCSSを見ていきましょう。
テキストにグラデーションをかける
今回用意したCSSがこちら!
.entry-content p { background: -webkit-linear-gradient(#1fffe0, #00afff); -webkit-text-fill-color: transparent; -webkit-background-clip: text; }
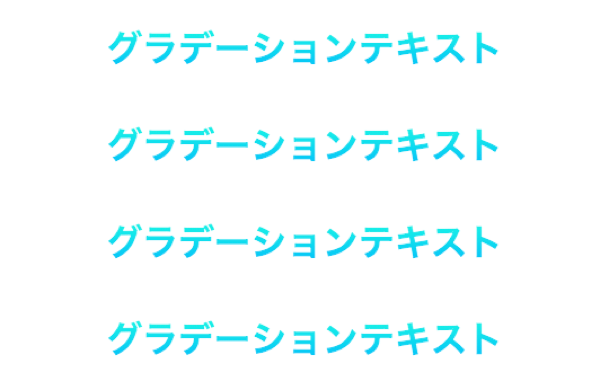
たったこれだけで、指定したクラスのテキストをグラデーションにすることができました。
コードの流れはこんな感じ!
1 テキストの背景をグラデーションにする

2 テキストを透明にする

3 テキストの部分だけ背景を表示させる

画像内はわかりやすいように、テキストを縁取りして表示してあります。
テキストの縁取りについては、以前紹介した記事をチェックしてみてください。
流れを理解すれば応用も簡単ですね!
では、続いて「グラデーションの色を変更する方法」をみていきましょう。
グラデーションの色を調整する
グラデーションの色を変更したい場合は「linear-gradient」に書かれたカラーコードを書き換えるだけ!
先ほどのコード内に、以下のような部分があると思います。
background: -webkit-linear-gradient(#1fffe0, #00afff);
このコードでは、テキストの背景色を「#1fffe0」と「#00afff」のグラデーションにしています。
もっとわかりやすく書いたのがこちら。
background: -webkit-linear-gradient(black, white);
このようにすると、テキストの背景色は「黒と白のグラデーション」になります。
上が黒、下が白といった感じですね。

これを参考にして、サイトデザインや好みに合わせてグラデーションの色を調整してみてください。
グラデーションの見た目を調整する
これに関しては「linear-gradient」の使い方になってしまうのですが、斜めのグラデーションを設定することもできるんです。
先ほどグラデーションの色を設定したCSSを以下のように書き換えてみてください。
background: -webkit-linear-gradient(45deg, #1fffe0, #00afff);

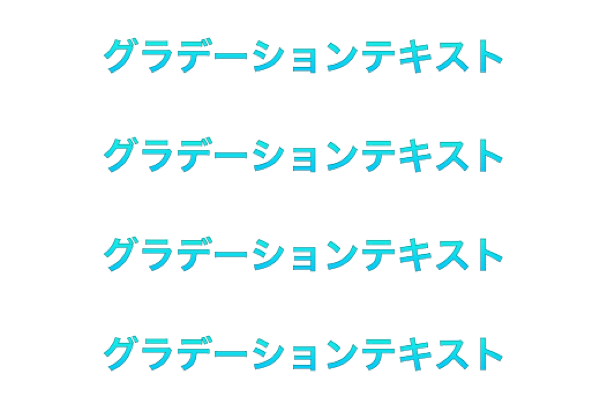
実際に表示させてみると、先ほどとは違い「左から右」にグラデーションがかかったのがわかると思います。
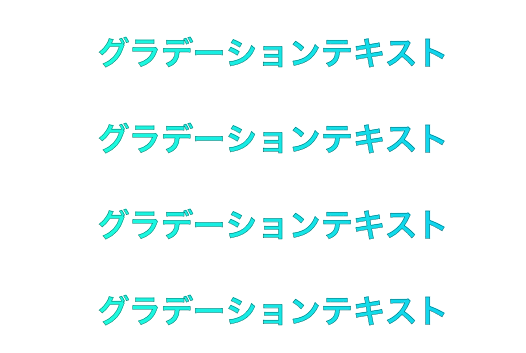
その他にも、グラデーションの境界線をはっきりさせるなんてこともできるので、ぜひ試してみてください。

background: -webkit-linear-gradient(#1fffe0 50%, #00afff 50%);
まとめ
今回紹介した方法を使えば、はてなブログのテキストにグラデーションをかけることができました。
linear-gradientの値を調整することで、より細かいグラデーションも設定できるようになるので、ぜひ色々試してみてください。
ではまた。

