【Simplicity】コメント欄を記事下に配置するカスタマイズ

先日、WordPressで使用している「Simplicity」で、コメント欄を記事の下に配置するカスタマイズをしてみました。
Simplicityのコメント欄は初期状態だと、関連記事の下に設置されていました。
記事の下に配置することでよりユーザーの方の目に留まりやすくなるかと思い、カスタマイズしてみたのでその方法を紹介します。
はじめに
今回紹介する方法は「WordPress」の無料テーマ「Simplicity」で行ったカスタマイズです。別のテーマでは機能しないので注意してください。
また、今回の方法はSimplicityの親テーマをカスタマイズするため、Simplicityをアップデートしてしまうと、今回のカスタマイズが元に戻ってしまうので注意してください。
Simplicityをアップデートする場合は、カスタマイズした箇所を確認した上でバックアップをとっておくのが良いかと思います。
では実際にカスタマイズしたコメント欄の位置を確認してください。
カスタマイズ前のコメント欄
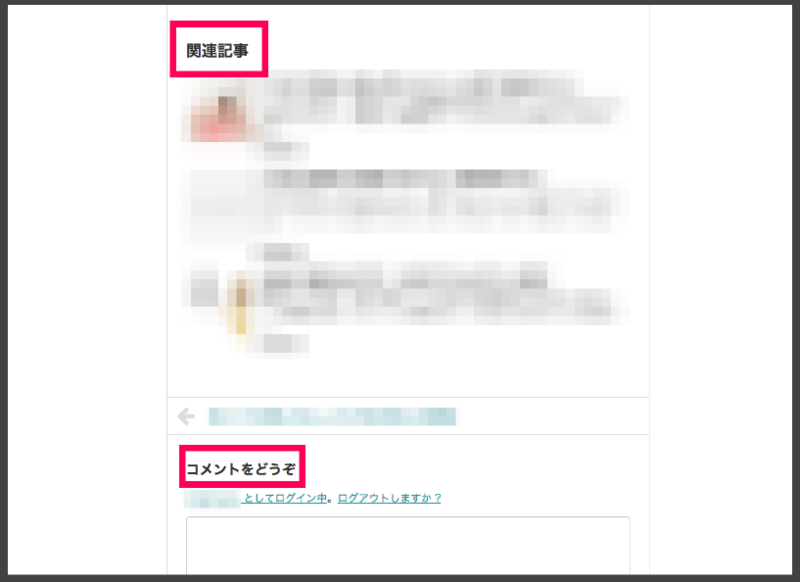
Simplicityの初期状態では、コメント欄は以下のようにページの最下部に設置されていました。
一部加工してはいますが、このように関連記事の下にコメント欄が表示されるようになっています。もっと言ってしまうと、関連記事下のウィジェットよりも下に表示されるので、さらに下に行ってしまうことがあります。
また、画像では関連記事の表示数を3件にしてあるためコメント欄も表示できましたが、もし関連記事の表示数を10件や12件のようにしてしまうと、ユーザーの方はコメント欄にたどり着かない可能性もありますよね。
新規に訪れていただいた方からすると、コメントしようとしてもどこからすれば良いのかわからないということになってしまいます。そこで私のサイトでは以下のようにカスタマイズしてみました。
このように、コメント欄の下に関連記事が表示されるようになりました。これで、初めて訪問した方にもわかりやすくなり、目に留まりやすくなりましたね。
コードを確認
では、今回編集するコードを確認していきましょう。
コードを編集する前に、一つ注意点があります。今回紹介する方法では、phpファイルを編集します。プログラムを書き換えるため、間違えて編集してしまうとサイトレイアウトが崩れてしまうため必ずバックアップを取った上で、全て自己責任でお願いします。
とはいっても、コメント欄の位置を変更するだけならコピー&ペーストでできるため、手順を間違えなければ簡単にカスタマイズできるかと思います。
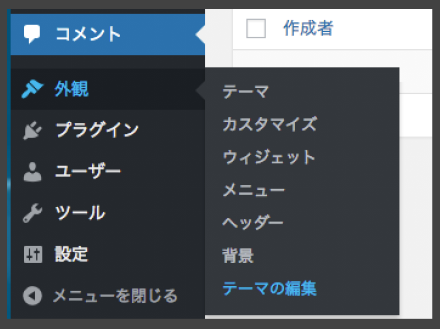
では、WordPressの管理画面から「外観 > テーマの編集」を開いてください。
command + Fでの検索などを使って、この中から「single-page.php」を探してください。single-page.phpが見つかったら、実際に編集していきましょう。
コードを編集する
では先ほど確認したsingle-page.phpを編集していきます。
プログラムの中で、以下のような羅列を探してください。
<?php if ( is_related_entry_visible() ): //関連記事を表示するか?>
<aside id="related-entries">
<h2><?php echo get_theme_text_related_entry();//関連記事タイトルの取得 ?></h2>
<?php get_template_part('related-entries'); ?>
</aside><!-- #related-entries -->
<?php endif; //is_related_entry_visible?>
<?php if ( is_ads_under_relations_enable() ){//関連記事下広告が有効のとき
get_template_part('ad');
}?>
<?php //関連記事下ウイジェット
if ( is_active_sidebar( 'widget-under-related-entries' ) ): ?>
<div id="widget-under-related-entries">
<?php dynamic_sidebar( 'widget-under-related-entries' ); ?>
</div>
<?php endif; ?>
<?php
if ( is_post_navi_visible() ) {//「前の記事」「次の記事」を表示するか
if ( is_post_navi_type_default() ) {//「前の記事」「次の記事」ナビタイプはデフォルトか
get_template_part('pager-post-navi'); //デフォルトナビのテンプレート
} else {//「前の記事」「次の記事」ナビタイプはサムネイルか
get_template_part('pager-post-navi-thumbnail'); //サムネイルナビのテンプレート
}
}
?>
<?php
if ( is_comments_visible() ) {//コメント・コメント欄を表示するか
comments_template(); //コメントテンプレート
}
?>
Simplicityのテーマは、日本語でコメントを追加してくれているため、プログラミングをやったことがない方でもわかりやすくなっていると思いますが、いざ編集するとなるとちょっと怖かったりしますよね。
ですが安心してください。今回カスタマイズするコメント欄の移動は、コピー&ペーストだけで実装することができます。
先ほど見つけたコードの中に「comments_template( )」があるので、確認してください。この辺りのコードを任意の位置に移動させれば、コメント欄の位置をカスタマイズできます。
私の場合、関連記事の上にコメント欄を設置しました。
<?php
if ( is_comments_visible() ) {//コメント・コメント欄を表示するか
comments_template(); //コメントテンプレート
}
?>
<?php if ( is_related_entry_visible() ): //関連記事を表示するか?>
<aside id="related-entries">
<h2><?php echo get_theme_text_related_entry();//関連記事タイトルの取得 ?></h2>
<?php get_template_part('related-entries'); ?>
</aside><!-- #related-entries -->
<?php endif; //is_related_entry_visible?>
<?php if ( is_ads_under_relations_enable() ){//関連記事下広告が有効のとき
get_template_part('ad');
}?>
<?php //関連記事下ウイジェット
if ( is_active_sidebar( 'widget-under-related-entries' ) ): ?>
<div id="widget-under-related-entries">
<?php dynamic_sidebar( 'widget-under-related-entries' ); ?>
</div>
<?php endif; ?>
<?php
if ( is_post_navi_visible() ) {//「前の記事」「次の記事」を表示するか
if ( is_post_navi_type_default() ) {//「前の記事」「次の記事」ナビタイプはデフォルトか
get_template_part('pager-post-navi'); //デフォルトナビのテンプレート
} else {//「前の記事」「次の記事」ナビタイプはサムネイルか
get_template_part('pager-post-navi-thumbnail'); //サムネイルナビのテンプレート
}
}
?>
具体的には、以下のコメント欄に関するコードの位置を「関連記事」に関するコードの上に設置しただけです。
<?php
if ( is_comments_visible() ) {//コメント・コメント欄を表示するか
comments_template(); //コメントテンプレート
}
?>
簡単ですね。
後から確認した時にわかりやすいようにするために、デフォルトのコメント欄は削除せず、以下のようにしておくと、コードはそのままで表示させないようにできるので参考にしてみてください。
<?php /*
if ( is_comments_visible() ) {//コメント・コメント欄を表示するか
comments_template(); //コメントテンプレート
}
*/ ?>
詳しく調べたい方は、コメントアウトで検索するといろいろ出てくるかと思います。
確認
これで、コメント欄の位置を変更できたので、最後に保存してからサイトを確認しましょう。
このように、任意の位置にコメント欄を移動でき、関連記事下のコメント欄は非表示にできましたでしょうか。同様の方法で、コメント欄のコードを移動させれば、サイドバーなんかにも設置できるかもしれませんね。(未確認)
まとめ
今回紹介した方法を使うことで、デフォルトの状態ではあまり目立たなかった「コメント欄」を記事下に設置できるようになりました。この方法を応用することで、自分の好きな位置にコメント欄を表示できるので活用してみてください。
ではまた。