【WordPress】サムネイル画像がはみ出すのを防ぐプラグインPost Thumbnail Editorの使い方

こんにちはクリアメモリです!
WordPressで画像を使うと、必ずといって良いほどサムネイルを使います。
毎回サムネイル用の画像を用意する人もいれば、記事内で使った画像をサムネにする人もいますよね。
(WordPressでは「アイキャッチ画像」というのがサムネイルです)
そのような時にとても便利に使えるプラグイン「Post Thumbnail Editor」を紹介します。
はじめに
冒頭でもお話しした通りサムネイル画像は毎回のように設定します。
ですが、その画像が大きすぎるとサムネイル用の枠からはみ出てしまいます。
本当は画像の右側をサムネイルにしたいのに、真ん中がサムネになってしまったりと、いろいろ難しいです。
そういった時に使えるプラグインが「Post Thumbnail Editor」です。
このプラグインはサムネイルに設定する画像を、部分的に切り取って指定できます。
また、画像の縦横比を変更して、大きすぎる画像でもサムネイルに全面表示できるようになります。
では使い方の説明に入ります。
Post Thumbnail Editorの使い方
ダッシュボード > プラグイン > 新規追加 > Post Thumbnail Editorと検索し、有効化しましょう。
このプラグインは基本有効化していれば使うことができます。
普段と違うのはアイキャッチ画像を設定する時の動作が少し違います。
「メディアを追加」や「アイキャッチ画像を設定」を選択すると、アップロードした画像が表示されます。
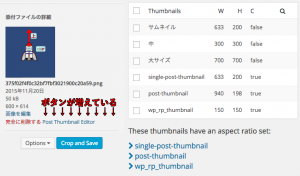
画像を選択すると、以下のようなボタンが増えていると思います。
このボタンを選択してみてください。
ここからサムネに使いたい画像の範囲を指定します。
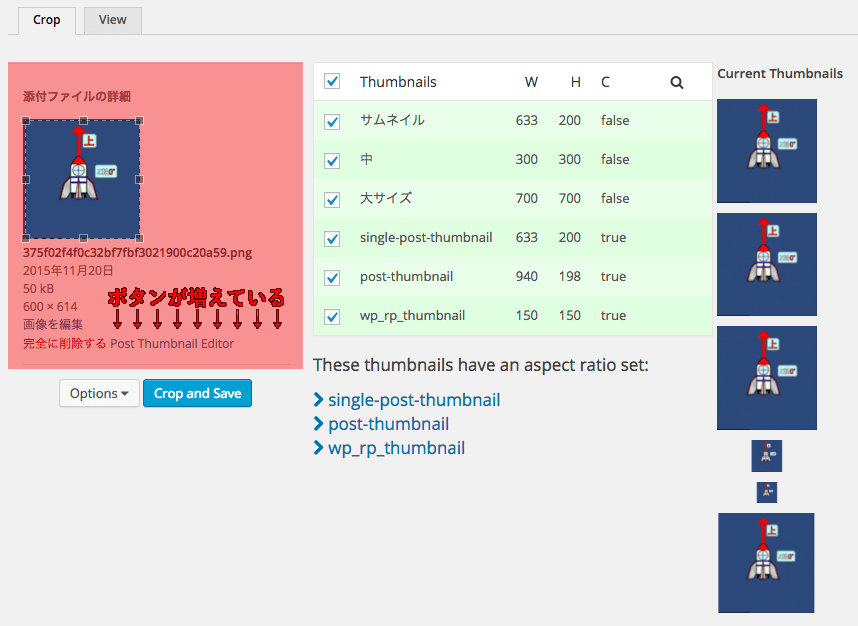
右側の「Thumbnails」にチェックを入れましょう。
すべてのサイズにチェックが入ったら、画像内をドラッグアンドドロップします。
すると、枠が表示されるので、任意の大きさに変更します。
完了したら、「Crop and Save」を選択します。
すると指定した範囲のみ、サムネイル画像として編集されます。
今回は先ほどの画像から、ロケットの部分のみをサムネイルにしてみました。
ここまでの作業が完了したら、一度窓を閉じた後、再度アイキャッチ画像に先ほどの画像を設定しましょう。
Post Thumbnail Editorを使う前と後で、以下のように表示が変わりました。
左側だと、画像の下部分がはみ出してしまっています。
それが右側になるとすべて枠内に収まりました。
(画像が小さくなっているように見えるのは画面が横長だからです。
実際の表示では縦横比がおかしくない限りはちゃんと表示されます)
設定が完了したら、確認してみましょう。
テスト記事では、以下のようになりました。
Post Thumbnail Editor 使用前
使用後
私のブログは横長のサムネイルにしているので、空白が目立ちますが、横長の画像を設定すればしっかり収まります。
Post Thumbnail Editorの注意点
このプラグインはとても便利なのですが、幾つか注意点があります。
先ほどの範囲を指定した時に「サムネイル」「中」「大サイズ」以外にいくつかのチェック項目があります。
これは、テーマの編集でコードを作成した時などに追加されるので、同じでない可能性があります。
また、先ほどはThumbnailsにチェックを入れましたが、それぞれの大きさを個別に設定することもできます。
その場合は、個別に指定したい項目のみチェックを入れ、Crop and Saveを選択するだけです。
※長方形の画像を、正方形のサムネイルにした場合は潰れたようなサムネになってしまいます。
さらに注意する箇所があります。
WordPressの画像圧縮プラグイン「WP Smush」を使っていると、Post Thumbnail Editorが使えないというものです。
これら2つのプラグインを使っている場合は、WP Smush を使う時だけ有効化するなどしましょう。
詳しくは以下のリンクから記事を見ることができます。
さらに、このプラグインを使ってサムネイルの画像サイズを変更した時に、記事の画像がうまく表示されなくなることがあります。

このようになります。
そういった場合は、サイズを変更した後で再度「投稿に挿入」することで回避することができます。
まとめ
サムネイル画像を設定できるのはとても便利です。
今まで私も、サムネにしたい部分がうまく設定できずにもう1枚サムネ専用の画像を作成したりしていました。
ですが、このプラグインを導入したことによって、簡単に上手なサムネイルを設定できるようになりました。
とても便利で、サムネイルがとても見やすくなるのでぜひ使ってみてください。
ではまた。