inspector-stylesheet:1をカスタマイズする方法!WordPressの見た目調整に使えます

こんにちはクリアメモリです!
今回は、ブログのカスタマイズをする時に、新しいcssファイルを追加する方法を紹介します。
新しいcssを追加することでスタイルシートからは編集できなかった部分も編集できるようになるので、カスタマイズの幅が広がります。
ではさっそく外部cssの追加方法へ参ります。
はじめに
「要素の検証」でカスタマイズしたい部分に数値を指定してください。
style.cssで編集できる部分はそのままテーマの編集から書き換えることができるのですが、編集箇所によっては以下のように
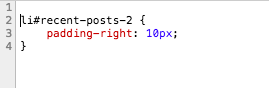
inspector-stylesheetという謎のcssファイルが参照されることがあります。
ここを編集したい時には、inspector-stylesheetをダブルクリックするか、{}内にコードを書いていきます。
新規cssファイルの保存
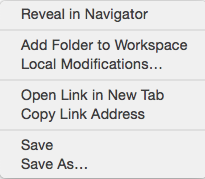
適当に編集できたら保存しましょう。 ElementsからSourceに変更してください。
右クリックするとSave As,,,が出るので好きな名前にします。
FTPなどを使ってthemes > テーマ名 を開きましょう。
開くことができたら先ほど保存したファイルをドラッグアンドドロップして、 ファイルが入ったのを確認したらリネームします。
ファイル名.cssに変更しましょう。 警告が出ますが、OKを押します。 FTPの作業は完了です。
ファイルを認識させる
次に先ほど入れたファイルを「テーマの編集」から編集できるようにします。
テーマの編集 > header.php を開きましょう。 検索などで「wp_head()」を探してください。
?>の位置に気をつけながらこのように書き込みます。
<link rel="stylesheet" href="<?php bloginfo('template_url') ?>/先ほどのファイル名.css">
これで「テーマの編集」から今までできなかったカスタマイズを出来るようになりました。
変更の確認
ここまで完了したら、「テーマの編集」に先ほどのファイル名.cssが存在するか確認してください。
もし、追加したコードが書かれていない場合は新たに書き込んでください。
要素の検証で始めに確認したinspector-stylesheetの部分が表示されていれば成功です。
まとめ
この作業をする利点は今までできなかった部分のカスタマイズができるという点がとても強いと思います。
もし、今までカスタマイズできなくて困っていたという人はぜひお試しください。
そして、自分なりのブログを作っていきましょう。
ではまた。