【Edge:TheWebRuler】ブラウザで定規を使える拡張機能!

サイトのカスタマイズ時に、綺麗なレイアウトにしたい時、ブラウザ上に定規を表示できたら便利ですよね。
定規が表示できれば、両端の空間の幅を一致させるなんてことも簡単です。
そこで今回はブラウザにメモリ付きの定規を表示できるChrome拡張機能「Edge:TheWebRuler」を紹介します。
はじめに
ブログやサイトをカスタマイズする時に、左右の間隔や、項目の高さなどを揃えることがあります。
そういった時にブラウザ上に、メモリが書かれている定規が表示できれば、調整しやすいと思っていました。
そこで発見したのが、Chrome拡張機能の「Edge:TheWebRuler」です。
Edge: The Web Ruler
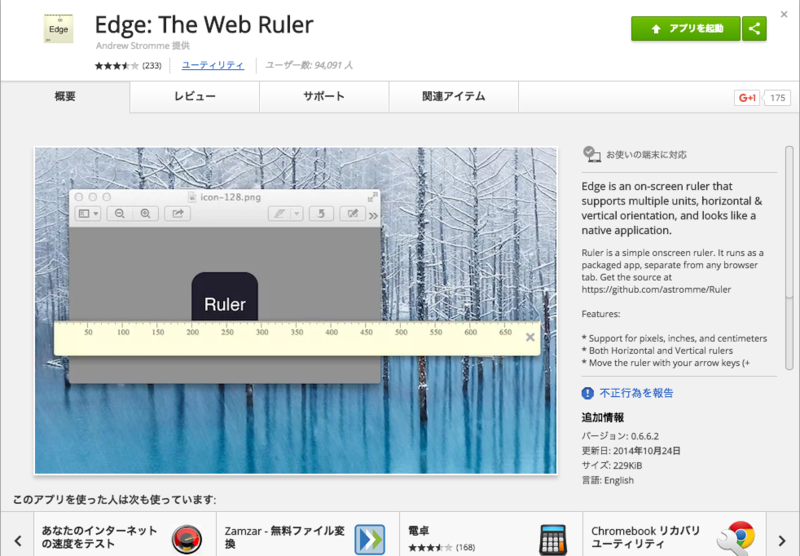
Edge: The Web Rulerは無料で使用できる拡張機能で、実際に表示すると以下のようになっています。
肌色で表示されている定規がEdge: The Web Rulerです。
試しに、私のブログのトップページで使用してみました。
ブラウザ上で横幅を測ってみたところ740pxで、デベロッパーツールで表示された横幅の値と一致しました。
では実際にEdge:TheWebRulerをインストールしていきましょう。
Edge: The Web Rulerをインストール
インストールする前に、Edge:TheWebRulerは Chrome拡張機能なので、Chrome以外では使用できないので注意してください。
では以下のリンクから、Edge:TheWebRulerをChromeに追加しましょう。
拡張機能なので、インストールはとても簡単ですし無料で行えます。
ですが、こちらのEdge:TheWebRulerは起動に若干癖がありますので確認してください。
Edge:TheWebRulerを起動
Edge:TheWebRulerを起動するためには、URLバーの隣からではなく、アプリページから選択しなければなりません。
Chromeのブックマークバーに「アプリ」という項目が表示されていると思いますが、Edge:TheWebRulerはその中に追加されています。
「アプリ」項目が表示されていない方は、URL欄に chrome:/>
また、Edge:TheWebRulerは使い方も若干ややこしいので確認してください。
Edge:TheWebRulerの使い方
Edge:TheWebRulerを起動すると、冒頭で紹介した肌色の定規が表示されます。
この時、ブラウザからではなくアプリケーションから起動している点に注意してください。
ですので、Chrome拡張機能ではありますが、以下のようにデスクトップ上に表示することもできてしまいます。
ではEdge:TheWebRulerで変更できる設定項目を見ていきましょう。
- 単位 -> px, cm, in の中から選択
- 縦、横の変更
- 常に先頭に表示させるかどうか
- use anonymous analytics data
というような機能があります。
順に見ていきましょう。
Edge:TheWebRulerを起動して定規が表示されたら、左下に「px cm in」と書かれた項目がありますよね。
初期状態ではピクセルが選択されています。
Webのカスタマイズでは一番よく使用するので、使い勝手が良いですね。
この項目をcm や in に変更することで、メモリがセンチ、インチと切り替わります。
(1インチ -> 2.54センチメートル)
「in」の右側にある四角が書かれた項目を選択すると、縦の定規と横の定規を生成できます。
ブラウザで定規を当てたい項目が、横幅だけとは限らないのでありがたい機能です。
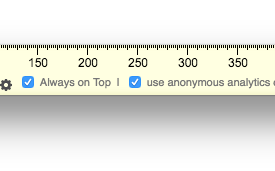
続いて、歯車マークが書かれたボタンがありますが、ここをクリックすると2つの項目が新たに表示されます。
Always on Topにチェックを入れておくことで、ブラウザや、別のウィンドウをクリックしても、定規が背面に回らなくなります。
次の use anonymous analytics dataについては、よくわかりませんでした。
…匿名分析データを使う?
まとめ
今回紹介したEdge:TheWebRulerを使えば、ブラウザ上に定規を表示することができ、サイトをカスタマイズしやすくなると思います。
また、左右で余白の大きさを同じにしたい時など、目測では厳しいことがありますよね。
そのような時は実際に定規を表示して、正確な値を測ってみましょう。
ただ、難点として定規の角が丸くなっていて、端がわかりづらいんですよね…。
ここは残念な点でした。
ですが、定規を表示できる機能自体はとても便利なので、ブラウザからサイトをカスタマイズする方はインストールしてみてはいかがでしょうか。
ではまた。