【超簡単】WordPressでアプリのリンクをアイコン付きで貼る プラグインなし

こんにちはクリアメモリです!
WordPressなどでブログを持っていると、記事の中や外にスマホアプリのアイコンを貼り付けることがありますよね。
このサイトのようにゲーム関係の記事を書いていると、特にアプリを紹介することが多いです。
そのような時に最も簡単にアプリのアイコンを貼り付けられるようにする方法を紹介します。
今回の方法にはプラグインやコードは一切使いません。 (コピーはします)
はじめに
今回の方法は「アプリのアイコン画像」と「appstoreやgoogleplayのリンク」が必要になりますので、各自用意してください。
※アイコン画像を使う時は著作権に注意してください。
それぞれ用意できたら、新しい記事を作成しましょう。
すでに編集済みの記事でも良いですが、終わった後に修正するのを忘れないようにしてください。
アイコン画像を用意する
まず、先ほど用意したアイコン画像を「メディア」に追加してください。
(再度言いますが、アイコン画像には著作権や規制などがある場合があるので注意してください。このブログでは責任は負えません)
新たに作成した記事に先ほどの画像を追加します。
今回は以下の画像にアプリのリンクを追加しました。
このアプリにリンクを追加しながら説明していきます。
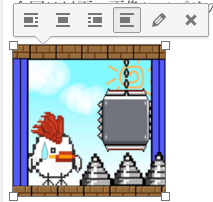
画像を挿入できたら、画像の大きさを調整してください。
後からでもできますが、この時にやっておいたほうが相対的な画像の大きさなども見れるので調整しやすいと思います。
今回は150 * 150くらいにしました。
この画像の大きさがそのままappstoreなどのリンクになるわけですね。
次は、画像にリンクをつけていきます。
画像にリンクをつける
先ほど貼り付けた画像を選択してください。

このようになれば選択できている状態です。
この状態のままツールバーにある「リンクの挿入/編集」を選択してください。
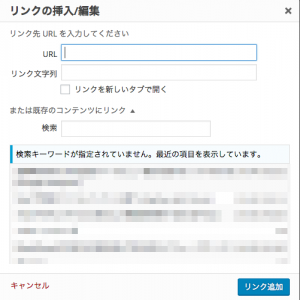
すると以下の画像のようなウィンドウが開くので「URL」に「AppStore」や「GooglePlay」のリンクを貼り付けましょう。

※「検索キーワード」は関係ないので伏せておきました。
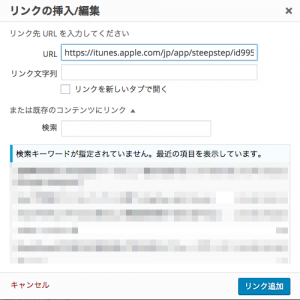
今回は画像にあるアプリ「SteepStep」のリンクを使ってみます。

このようになりました。
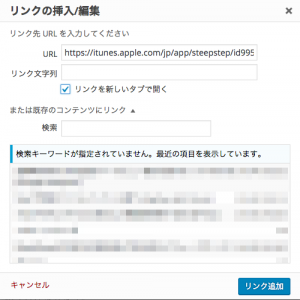
アプリアイコンをクリックした時に、新しいタブで開かせたい時には「リンクを新しいタブで開く」にチェックを入れてください。

ここまで完了したら「リンク追加」を選択し、画像にリンクをつけます。後は、いま作成した「リンク付きの画像」を任意の場所に貼り付けます。
ここからコードが表示されますが、基本的にコピー&ペーストでOKです。
リンク付き画像のコードを取得する
以下の画像を参考にして「ビジュアル」から「テキスト」に変更してください。

プログラミングがわからない人にはよくわからないかもしれませんが、ここでは記事の構成などのコードが書かれています。

今回の記事はこのようになっていました。
先ほど作成した「リンク付き画像」のコードを探してください。 (新規に作成した記事を使うと見つけやすいと思います。)
記事の内容のように日本語で書かれているわけではないので少し見つけにくいですが、今回のリンクは以下のようになっていました。
![]()
アプリのリンク先が書かれた後、画像の保存先が書かれています。
Macならこのコードを「メモ帳」などに保存しておきましょう。Windowsでも同じようなツールがあると思うので、コードをすぐ呼び出せるようにしておいてください。
ここまできたら後はアイコン画像を表示したい位置にこのコードを貼り付ければ良いだけです。
アイコン画像を表示する
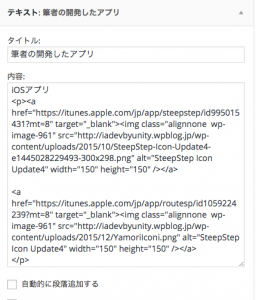
今回は「ウィジェット」を利用して、アイコン画像を表示してみました。

画像を表示したい場所に新しく「テキスト」というウィジェットを追加し、先ほどコピーしたコードを貼り付けてください。

今回は「記事下」にウィジェットを追加しました。これは自分で追加したウィジェットエリアなのでデフォルトではありません。
表示したい場所が決まったら、テキストの名前を設定しましょう。私の場合「筆者の開発したアプリ」という名前になっています。何も表示しなくて良い場合は空白で構いません。
先ほどの画像のようにコードの前に「iOSアプリ」と書いておくと、文字を表示できます。

こちらも必要ない場合は空白で大丈夫です。
基本的にはこれで表示が完了なのですが、アプリのリンクを作るたびに記事に貼り付けたりするのは大変です。
先ほど作成したコードを一部編集することで「別の画像」「別のリンク先」に変更できますので、紹介していきます。
コードを編集する
先ほどのコードは以下のようなものでした。
href=“https://itunes.apple.com/jp/app/steepstep/id995015431?mt=8” target=“_blank”><img class=“alignnone wp-image-961” src=“https://clclcl.wpblog.jp/wp-content/uploads/2015/10/SteepStep-Icon-Update4-e1445028229493-300x298.png” alt=“SteepStep Icon Update4” width=“152” height=“151” /
順番に説明していきます。
リンク先
まずは「リンク先」が書かれた部分です。

「"リンク"」というようにダブルクォーテーションで囲まれな部分をGooglePlayのリンクに変更すれば、画像のリンク先がGooglePlayのアプリになります。
画像の保存先
続いて「画像の保存先」の部分です。別のアプリ画像を使う時はここを変更すれば良いです。

画像の保存先は メディア > 添付ファイルの詳細 > URLから確認することができます。

リンク先を変更したのと同じように、URLを置き換えてください。
画像ファイルの名前
次は「画像ファイルの名前」ですが、こちらは特に変更しなくて良いと思います。
画像の大きさ
最後に「画像の大きさ」を変更する箇所です。
冒頭あたりで画像サイズを150*150にしましたが、この部分を変更することでも画像サイズを変更することができます。

widthが横幅、heightが縦幅になっているので、自由に変更してみてください。
ただ、画像のアスペクト比を変更してしまうと画像が伸びてしまう可能性があるので、注意してください。
このようにして、iOSとAndroid両方の画像付きリンクを作成しましょう。
それぞれ作成して、別々にメモ帳に保存しておくと便利ですね。
まとめ
今回の方法を使えば、コードやプラグインの使い方がよくわからない人でも簡単に画像付きリンクを作ることができます。
また、今回はアプリのリンクとして紹介しましたが、単純に「画像にリンクをつける」というような使い方もできます。活用してみてください。
ウィジェットなどに追加することで、記事を書くたびにコードを記入しなくてもよくなります。こちらも各々の環境に合わせて使い分けてください。
今回の方法はこれから色々な場面で使えると思いますので、ぜひ覚えておきましょう。
ではまた。

