【Swift】アニメーションを実装するCABasicAnimationの使い方

今回はSwiftでビューの背景色をアニメーションで切り替える方法を紹介します。
SwiftのCABasicAnimationというコードを使うことで、簡単にアニメーションで背景色にアニメーションを実装できるので参考にしてみてください。
はじめに
今回紹介する方法は「Swift」で開発したアプリケーションです。
また、動作はXcodeで確認しており、Cocoaで開発した「OSXアプリ」になっています。
細かいコードは変わりますが、CABasicAnimationはiOSでも使用できるコードなので、似たようなコードでアニメーションを実装できるかと思います。
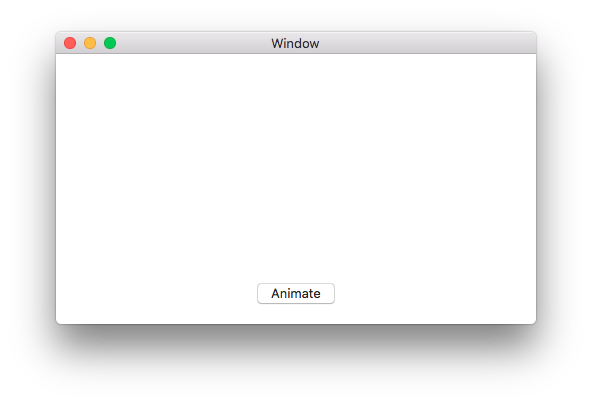
ではまず、今回作成したCocoaアプリケーションの実際の動作を確認してください。
このようにボタンをクリックしたら「CustomView」の背景色が、アニメーションで切り替わるようにしてみました。
では早速ストーリーボードにオブジェクトを設置していきましょう。
ストーリーボードを作成
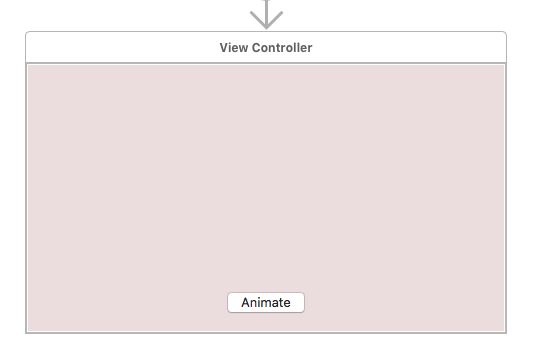
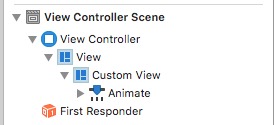
今回作成したCocoaアプリのストーリーボードは以下のようにしてみました。
シンプルなストーリーボードですが「Animate」ボタンをクリックすると、背景として設置したCustomViewの色がアニメーションで切り替わるようになっています。
すぐに設置できると思いますが、オブジェクトの構成は以下のようになっています。
これでストーリーボードが完成したので、続いてコードからCABasicAnimationを使っていきましょう。今回作成したアプリケーションは、以下のような流れで記述していきます。
コードの流れ
- CustomViewの背景を白にする
- CustomViewとButtonを接続
- CABasicAnimationを作成
- CABasicAnimationの開始色を設定
- CABasicAnimationの終了色を設定
- アニメーション完了までの時間を設定
- アニメーションを実装
- 背景色を確定
ではコードを作成していきましょう。
コードを作成
まず、先ほど作成したオブジェクトとViewControllerをセグエで接続しましょう。
CustomView -> Outlet
PushButton -> Action
で接続しました。
import Cocoa
class ViewController: NSViewController {
@IBOutlet weak var customView: NSView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
@IBAction func animateButton(_ sender: Any) {
}
}
このようなコードが作成できたかと思います。
では「ボタン」クリック時の処理を「animateButton」の中に記述していきましょう。
解説は後述するのですが、まずは実際のコードを確認してください。
import Cocoa
class ViewController: NSViewController {
@IBOutlet weak var customView: NSView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
@IBAction func animateButton(_ sender: Any) {
let basicAnimation = CABasicAnimation(keyPath: "backgroundColor")
basicAnimation.fromValue = NSColor.white.cgColor
basicAnimation.toValue = NSColor.blue.cgColor
basicAnimation.duration = 3.0
customView.layer?.add(basicAnimation, forKey: "backgroundColor")
customView.layer?.backgroundColor = NSColor.blue.cgColor
}
}
たったこれだけでアニメーションを実装できました。
また今回のCustomViewはサブクラスで、背景色を白に変更してあります。
ではコードの解説を確認してください。
basicAnimationを作成
まず重要になるのが「CABasicAnimation」です。
CABasicAnimationには「keyPath」を設定することができ、ここに設定したパスを元にアニメーションを実装できます。
今回の場合は「背景色」を変更するアニメーションなので「"backgroundColor"」ですね。
このように記述しないと動作しないので注意してください。
アニメーションの開始色
今回のアニメーションでは「白」から「青」に変化させるアプリケーションにしました。
つまりアニメーションの開始色は「白」になるというわけです。
basicAnimation.fromValue = NSColor.white.cgColor
このように「fromValue」でアニメーションの開始点を設定できます。
NSColor.white.cgColorは、ビューの背景色を設定する記述ですね。
アニメーションの終了色
先ほど紹介した開始色から分かる通り、終了色を設定するには「toValue」を使用します。
先ほどfromValueで設定した色は「白」でしたが、終了色は「青」にしなければならないため、NSColor.blue.cgColorになりました。
basicAnimation.toValue = NSColor.blue.cgColor
アニメーションの時間を設定
「basicAnimation.duration」では、アニメーションが完了するまでにかかる時間を設定できます。
basicAnimation.duration = 3.0
アニメーションを実装
最後に、ここまで設定してきたアニメーションを実装しましょう。
customView.layer?.add(basicAnimation, forKey: "backgroundColor")
CustomViewの背景色を変更する場合、このような記述になります。ちなみにCustomViewの背景色を変更するコードは「customView.layer?.backgroundColor」になります。
これにアニメーションを実装するため「add」を設定しました。
また、ここでの「forKey」はさきほどCABasicAnimationで設定した「"backgroundColor"」です。
終了色を確定
最後に、アニメーション終了後の色を確定させましょう。
customView.layer?.backgroundColor = NSColor.blue.cgColor
このような記述がないと、アニメーション完了後に背景色が元に戻ってしまいます。
これに関しては実装する環境に合わせて記述してみてください。
まとめ
今回紹介したようにCABasicAnimationを使えば、簡単にアニメーションを実装することができました。CABasicAnimationのパスには「backgroundColor」の他に「position」や「opacity」なども設定できるので試してみてください。
ではまた。