【はてなブログ】SNSシェアボタンのカスタマイズ例まとめ!コピペOK!

こんにちはクリアメモリです!
先日、はてなブログにSNSシェアボタンを設置する方法を紹介したのですが、その中で紹介した【はてな】や【Twitter】のデザインはシンプルなものを例にあげました。
そこで今回は、シェアボタンのカスタマイズ例をいくつか作成してみたので紹介します。
はじめに
今回紹介する方法は、はてなブログで設置したSNSシェアボタンのカスタマイズです。
具体的な設置方法は先日の記事で紹介していますので、まだシェアボタンを設置していない方はこちらから確認してください。
シェアボタンをカスタマイズするためには【デザインCSS】や、場合によっては【HTML】を編集します。コピペで行けるので簡単ですが、必ずバックアップを取った上で全て自己責任でお願いします。
ではまず、シンプルなデザインのシェアボタンの作り方から見ていきましょう。
シンプルシェアボタン
シェアボタンを設置する方法で例にあげたカスタマイズですが、こちらでも紹介しておきます。
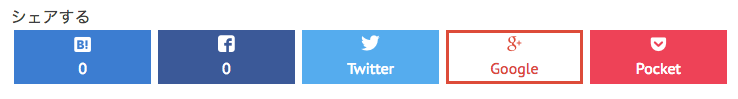
後述するコードを書き込むことで、以下のようなシェアボタンが完成します。

画像では、Twitterのシェアボタンが黒くなっていると思いますが、これは【マウスカーソル】が乗っかった時の表示です。
他のボタンにカーソルを合わせた時も、Twitterボタン同様に黒く変化します。
また、色の変化はトランジションを使って、0.4秒で変化するようにしてみました。
シンプルタイプのコードを確認
シンプルタイプのシェアボタンにカスタマイズする場合、以下のようなコードを【デザインCSS】に追加しましょう。
.share-flat { overflow: hidden; margin-bottom: 30px; } .share-flat-inner a { box-sizing: border-box; width: 20%; float: left; text-align: center; text-decoration: none; border: 1px solid black; background-color: white; color: black; transition: background-color 0.4s ease-in-out 0s; } .share-flat-inner a:hover{ background-color: black; color: white; } .share-flat-inner a:nth-child(2), .share-flat-inner a:nth-child(4){ border-left: 0; border-right: 0; }
このようなコードをCSSに書き込むことで、先ほどの画像のようなデザインに変更させることができます。
※すでに記述されているコードは削除せずに、追記するようにしてください。
バイラルタイプ
続いて【バイラルタイプ】のシェアボタンを作成してみましょう。
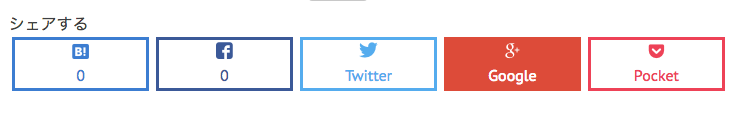
このコードでは以下のようなシェアボタンにカスタマイズできます。

こちらも、マウスカーソルが乗った時にデザインが変化します。
今回の場合だとGoogle+ですね。
バイラルタイプのコードを確認
バイラルタイプのシェアボタンにカスタマイズしたい場合、以下のようなコードを追加することで実装できます。
/* =================================================== バイラルタイプ Hatena = #3c7dd1 Facebook = #3b5998 Twitter = #55acee Google+ = #dd4b39 Pocket = #ee4257 =================================================== */ .share-flat { overflow: hidden; margin-bottom: 20px; } .share-flat-inner a { box-sizing: border-box; background-color: white; transition: background-color 0.4s ease-in-out 0s; width: 19%; margin-right: 1%; border: 3px solid transparent; float: left; text-align: center; text-decoration: none; } .share-flat-inner a:first-child { margin-left: 0.5%; } .share-flat-inner a:last-child { margin-right: 0.5%; } a.hatena-bookmark-button{ background-color: #3c7dd1; border: 3px solid #3c7dd1; color: white; } a.hatena-bookmark-button:hover{ background-color: white; border: 3px solid #3c7dd1; color: #3c7dd1; } a.facebook-button{ background-color: #3b5998; border: 3px solid #3b5998; color: white; } a.facebook-button:hover{ background-color: white; border: 3px solid #3b5998; color: #3b5998; } a.twitter-button{ background-color: #55acee; border: 3px solid #55acee; color: white; } a.twitter-button:hover{ background-color: white; border: 3px solid #55acee; color: #55acee; } a.googleplus-button{ background-color: #dd4b39; border: 3px solid #dd4b39; color: white; } a.googleplus-button:hover{ background-color: white; border: 3px solid #dd4b39; color: #dd4b39; } a.pocket-button{ background-color: #ee4257; border: 3px solid #ee4257; color: white; } a.pocket-button:hover{ background-color: white; border: 3px solid #ee4257; color: #ee4257; }
このようなコードをコピペで追加してみてください。
バイラル白タイプ
次は【バイラル白】タイプを紹介します。
バイラル白タイプは、先ほどのバイラルタイプでカスタマイズした色と反対になるイメージですね。

マウスカーソルが乗った時バイラルカラーになり、それ以外の時はバイラル白になっているのがわかるかと思います。
では、コードを記述していきましょう。
バイラル白タイプのコードを確認
バイラル白タイプのカスタマイズは、以下のコードを作成しました。
/* =================================================== バイラル白タイプ Hatena = #3c7dd1 Facebook = #3b5998 Twitter = #55acee Google+ = #dd4b39 Pocket = #ee4257 =================================================== */ .share-flat { overflow: hidden; margin-bottom: 20px; } .share-flat-inner a { box-sizing: border-box; background-color: white; transition: background-color 0.4s ease-in-out 0s; width: 19%; margin-right: 1%; border: 3px solid transparent; float: left; text-align: center; text-decoration: none; } .share-flat-inner a:first-child { margin-left: 0.5%; } .share-flat-inner a:last-child { margin-right: 0.5%; } a.hatena-bookmark-button{ border: 3px solid #3c7dd1; color: #3c7dd1; } a.hatena-bookmark-button:hover{ background-color: #3c7dd1; color: white; } a.facebook-button{ border: 3px solid #3b5998; color: #3b5998; } a.facebook-button:hover{ background-color: #3b5998; color: white; } a.twitter-button{ border: 3px solid #55acee; color: #55acee; } a.twitter-button:hover{ background-color: #55acee; color: white; } a.googleplus-button{ border: 3px solid #dd4b39; color: #dd4b39; } a.googleplus-button:hover{ background-color: #dd4b39; color: white; } a.pocket-button{ border: 3px solid #ee4257; color: #ee4257; } a.pocket-button:hover{ background-color: #ee4257; color: white; }
これまでと同様【デザインCSS】の中に、このようなコードを追加してください。
アイコンタイプ
続いて、バイラルタイプの横幅を短くして【正方形】に近いデザインにした【アイコンタイプ】を紹介します。
実際の表示は以下の画像を確認してください。

では実際のコードを確認しましょう。
アイコンタイプのコードを確認
アイコンタイプのシェアボタンを設置する場合、以下のようなコードを追加してください。
/* =================================================== アイコンタイプ Hatena = #3c7dd1 Facebook = #3b5998 Twitter = #55acee Google+ = #dd4b39 Pocket = #ee4257 =================================================== */ .share-flat { overflow: hidden; margin-bottom: 20px; } .share-flat-inner a { box-sizing: border-box; display: block; background-color: white; transition: background-color 0.4s ease-in-out 0s; width: 40px; height: 40px; padding: 2px 4px 6px 4px; margin-right: 1%; border: 3px solid; border-radius: 7px; font-size: 22px; float: left; text-align: center; text-decoration: none; } a.hatena-bookmark-button{ background-color: #3c7dd1; border: 3px solid #3c7dd1; color: white; } a.hatena-bookmark-button:hover{ background-color: white; border: 3px solid #3c7dd1; color: #3c7dd1; } a.facebook-button{ background-color: #3b5998; border: 3px solid #3b5998; color: white; } a.facebook-button:hover{ background-color: white; border: 3px solid #3b5998; color: #3b5998; } a.twitter-button{ background-color: #55acee; border: 3px solid #55acee; color: white; } a.twitter-button:hover{ background-color: white; border: 3px solid #55acee; color: #55acee; } a.googleplus-button{ background-color: #dd4b39; border: 3px solid #dd4b39; color: white; } a.googleplus-button:hover{ background-color: white; border: 3px solid #dd4b39; color: #dd4b39; } a.pocket-button{ background-color: #ee4257; border: 3px solid #ee4257; color: white; } a.pocket-button:hover{ background-color: white; border: 3px solid #ee4257; color: #ee4257; }
このようなコードで、アイコンタイプのシェアボタンが設置できるのですが、ここで二つほど注意点があります。
シェア数表示に注意!!
先日紹介したSNSボタンを設置する方法では、シェア数を一緒に表示するように設定してありました。
アイコンタイプの場合、シェア数を表示する必要はないため、コードを書き換える必要があります。
先日の記事でも紹介しているのですが、以下のようなコードに書き換えることでシェア数を非表示にすることができます。
<!--シェア数非表示--> <div class="share-flat"> <span style="font-size: 16px">シェアする</span> <div class="share-flat-inner"> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br></a> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"><i class="blogicon-facebook lg"></i><br></a> <a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i><br></a> <a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br></a> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"><i class="fa fa-get-pocket"></i><br></a> </div> </div>
また、モバイル端末で表示した場合、アイコンサイズが大きすぎる可能性があります。
アイコンサイズに注意!!
モバイル端末で確認した時、アイコンサイズが大きすぎると感じた場合は、デザインCSSに追加した以下のコードを書き換えます。
.share-flat-inner a { box-sizing: border-box; display: block; background-color: white; transition: background-color 0.4s ease-in-out 0s; width: 40px; height: 40px; padding: 2px 4px 6px 4px; margin-right: 1%; border: 3px solid; border-radius: 7px; font-size: 22px; float: left; text-align: center; text-decoration: none; }
このコードの中の
width: 40px;
height: 40px;
padding: 2px 4px 6px 4px;
font-size: 22px;
あたりを編集してみてください。
コードの内容は、上から順に【横幅】【高さ】【空白】【テキストサイズ】になっています。
アイコン白タイプ
続いて、先ほど紹介したアイコンタイプの白バージョンにするカスタマイズを紹介します。
バイラルの時と同様の動作なので、詳しい解説はいらないですね。

これまで紹介してきたカスタマイズ同様、PC表示の場合はマウスカーソルが乗ることで、色が変化するようになっています。
では、実際のコードを追加していきましょう。
アイコン白タイプのコードを確認
アイコン白タイプのコードは以下になります。
/* =================================================== アイコン白タイプ Hatena = #3c7dd1 Facebook = #3b5998 Twitter = #55acee Google+ = #dd4b39 Pocket = #ee4257 =================================================== */ .share-flat { overflow: hidden; margin-bottom: 20px; } .share-flat-inner a { box-sizing: border-box; display: block; background-color: white; transition: background-color 0.4s ease-in-out 0s; width: 50px; height: 50px; padding: 4px 8px 6px 8px; margin-right: 1%; border: 3px solid; border-radius: 7px; font-size: 25px; float: left; text-align: center; text-decoration: none; } .share-flat-inner a:first-child { margin-left: 0.5%; } .share-flat-inner a:last-child { margin-right: 0.5%; } a.hatena-bookmark-button{ border: 3px solid #3c7dd1; color: #3c7dd1; } a.hatena-bookmark-button:hover{ background-color: #3c7dd1; color: white; } a.facebook-button{ border: 3px solid #3b5998; color: #3b5998; } a.facebook-button:hover{ background-color: #3b5998; color: white; } a.twitter-button{ border: 3px solid #55acee; color: #55acee; } a.twitter-button:hover{ background-color: #55acee; color: white; } a.googleplus-button{ border: 3px solid #dd4b39; color: #dd4b39; } a.googleplus-button:hover{ background-color: #dd4b39; color: white; } a.pocket-button{ border: 3px solid #ee4257; color: #ee4257; } a.pocket-button:hover{ background-color: #ee4257; color: white; }
※アイコンタイプで紹介した注意点を確認しておいてください。
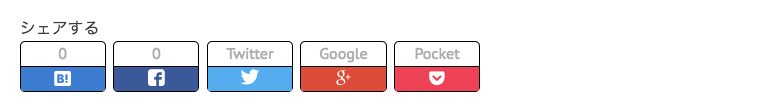
デフォルト風
最後に、デフォルト風のシェアボタンにカスタマイズしてみましょう。
完成すると以下のようになります。

こちらのシェアボタンを設置する場合、シェアボタンを設置するコードを書き換える必要があります。
先日紹介したコードの中でシェアボタンに関する記述を、以下のように書き換えてください。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <!--シェア数の数字--> <script> //Facebookのシェア数を取得 function get_social_count_facebook(url, selcter) { jQuery.ajax({ url:'https://graph.facebook.com/', dataType:'jsonp', data:{ id:url }, success:function(res){ jQuery( selcter ).text( res.share.share_count || 0 ); }, error:function(){ jQuery( selcter ).text('0'); } }); } //はてなブックマークではてブ数を取得 function get_social_count_hatebu(url, selcter) { jQuery.ajax({ url:'http://api.b.st-hatena.com/entry.count?callback=?', dataType:'jsonp', data:{ url:url }, success:function(res){ jQuery( selcter ).text( res || 0 ); }, error:function(){ jQuery( selcter ).text('0'); } }); } jQuery(function(){ get_social_count_facebook('{Permalink}', '.facebook-count'); get_social_count_hatebu('{Permalink}', '.hatebu-count'); }); </script> <!--シェア数上部表示 --> <!--シェアボタン--> <div class="share-flat"> <span style="font-size: 16px">シェアする</span> <div class="share-flat-inner"> <ul class="share-button-text"> <!--はてブ--> <li><span class="hatebu-count small-text"><i class="fa fa-spinner fa-spin"></i></span><br><a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i></a></li> <!--Facebook--> <li><span class="facebook-count small-text"><i class="fa fa-spinner fa-spin"></i></span><br><a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"><i class="blogicon-facebook lg"></i></a></li> <!--Twitter--> <li><span class="small-text">Twitter</span><br><a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i></a></li> <!--ググタス--> <li><span class="small-text">Google</span><br><a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i></a></li> <!--Pocket--> <li><span class="small-text">Pocket</span><br><a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"><i class="fa fa-get-pocket"></i></a></li> </ul> </div> </div>
※一行目の、jQueryに関する処理が記述されている場合は不要なので削除してください。
ではHTMLを書き換えた上で、デザインCSSを編集していきましょう。
デフォルト風のコードを確認
以下のコードを【デザインCSS】に追加してください。
/* =================================================== デフォルト風 Hatena = #3c7dd1 Facebook = #3b5998 Twitter = #55acee Google+ = #dd4b39 Pocket = #ee4257 =================================================== */ span.small-text { color: #adadad; } .share-flat-inner { overflow: hidden; margin-bottom: 20px; } ul.share-button-text { margin: 0; padding: 0; } .share-button-text li { width: 12%; border: 1px solid black; border-radius: 5px; box-sizing: border-box; float: left; margin-right: 1%; text-align: center; list-style-type: none; background-color: white; } .share-flat-inner a { box-sizing: border-box; border: 0px solid black; border-top: 1px solid black; width: 100%; float: left; margin-right: 1%; text-align: center; } .share-flat-inner a:hover{ opacity: .8; } a.hatena-bookmark-button{ background-color: #3c7dd1; color: white; } a.facebook-button{ background-color: #3b5998; color: white; } a.twitter-button{ background-color: #55acee; color: white; } a.googleplus-button{ background-color: #dd4b39; color: white; } a.pocket-button{ background-color: #ee4257; color: white; }
画像のようにシェア数が上に表示され、シェアボタンが下に表示されるSNSボタンが完成しました。
追記:アイコンが若干ずれる
使用しているテーマによって、SNSボタンのアイコンが若干ずれるという現象がありました。そのような場合、以下の項目を調整してみてください。
.share-flat-inner > a .lg {
vertical-aligh: 0%;
}
.share-flat-inner > a .fa {
vertical-align: 10%;
}
まとめ
今回紹介したように、はてなブックマークやTwitterシェアボタンのデザインをカスタマイズすることで、自分好みのシェアボタンを設置することができました。
本日作成したのはこれだけですが、他にもまだまだカスタマイズできるので、完成し次第あらためて紹介します。
その場合は、別記事で紹介しようかなと考えています。
CSSを書き換えることで、自由にカスタマイズできるのでぜひ試してみてください。
ではまた。

