【はてなブログ】会話形式の吹き出しを記事内で使う!ちょっとした工夫で記事を見やすくカスタマイズ!!

こんにちはクリアメモリです!
今回は、はてなブログで書いた記事の中に「会話形式」の吹き出しを導入する方法を紹介します。
cssで吹き出しのような見た目に調整すれば、読者の方にも読みやすくなるのでぜひ試してみてください。
はじめに
今回の記事では、はてなブログで会話形式の吹き出しを作る方法を紹介します。
吹き出しを使って、誰が話しているのかをわかりやすく設定できるので記事のデザインも良くなりますし、読む側からも理解しやすくなるので試してみてください。
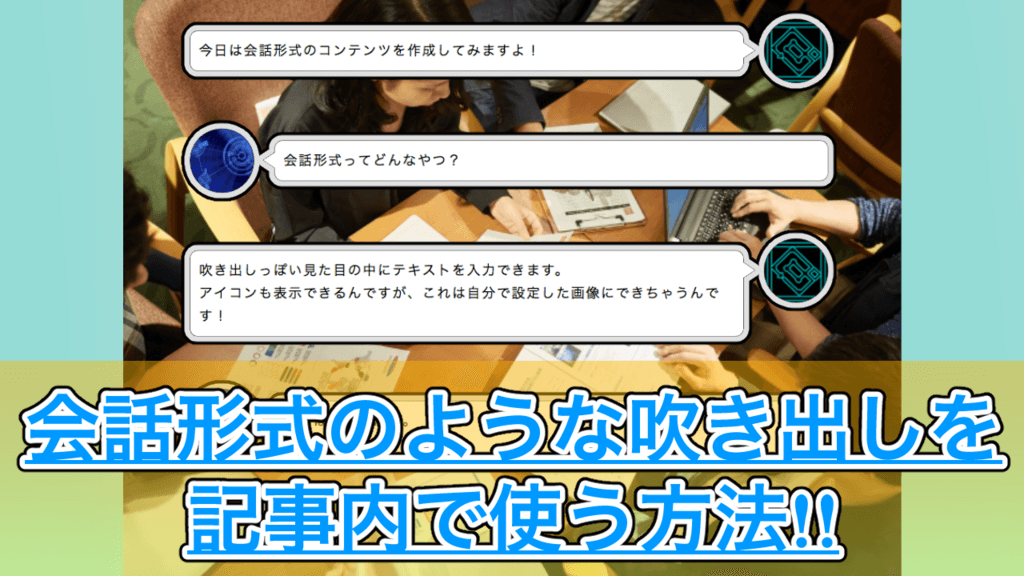
ではまず、実際に会話形式の吹き出しを表示させるとどんな感じなのか確認しましょう。
2017/11/08追記)会話形式の簡易版を作成しました。
記事の最後に追記してあります。
実際の動作

今日は会話形式のコンテンツを作成してみますよ!

会話形式ってどんなやつ?

吹き出しっぽい見た目の中にテキストを入力できます。アイコンも表示できるんですが、これは自分で設定した画像にできちゃうんです!

なるほどなるほど。便利ですね!
といった具合に、記事内で会話形式のコンテンツを作ることができるんですよ。
どうでしょう。さらっと作った会話形式の文ですが、普通に書くより見やすくなっていませんか?
導入自体は、テンプレートとして保存しておけば簡単に使うことができるのでぜひ試してみてください。
HTMLの書き方をチェック
今回の方法では、はてなブログで記事を作成する時に直接記述する必要があるので、ある程度の基本形をコピーしておいて、即座に使えるようにしておくと良いと思います。
では、HTMLの書き方を確認してください。
<div class="person-right"> <img> <p>ここに右側の人のテキスト</p> </div> <div class="person-left"> <img> <p>ここに左側の人のテキスト</p> </div>
会話の数によって量が変わってきますが、とりあえず基本形がこちらです。
ちなみに先ほどの会話はこんな感じになっていました。
<div class="person-right"> <img src="https://cdn1.www.st-hatena.com/users/cl/clrmemory/profile.gif?1491644025"> <p>今日は会話形式のコンテンツを作成してみますよ!</p> </div> <div class="person-left"> <img src="https://cdn-ak.f.st-hatena.com/images/fotolife/c/clrmemory/20170727/20170727070502.png"> <p>会話形式ってどんなやつ?</p> </div> <div class="person-right"> <img src="https://cdn1.www.st-hatena.com/users/cl/clrmemory/profile.gif?1491644025"> <p> 吹き出しっぽい見た目の中にテキストを入力できます。</br> アイコンも表示できるんですが、これは自分で設定した画像にできちゃうんです! </p> </div> <div class="person-left"> <img src="https://cdn-ak.f.st-hatena.com/images/fotolife/c/clrmemory/20170727/20170727070502.png"> <p> なるほどなるほど。</br> 便利ですね! </p> </div>
右側の人を増やすには「div class="person-right"」の部分を追加し、左側の人を追加するには「div class="person-left"」部分を増やしているのがわかりますね。
改行する
吹き出しないのテキストで「改行」を使う場合は、</br>というテキストを入力する必要があります。
テキストの量が多くなる場合は使ってみると良いと思います。
ただし、この</br>は連続使用厳禁です。SEO的な話になってくるのですが、brを使って次の行に行った場合「Google」は改行だと判断しないと言われています。
ですので、むやみやたらにbrを使ってしまうと、コンテンツとしての評価に影響が出てくるかのせいがあるので注意してください。
まあ、普通に使う分には大丈夫ですけどね。
cssを調整する
最後に、吹き出し部分やアイコン画像を「css」から調整していきましょう。
以下のコードをデザインCSS内に追加してください。
.entry-content .person-right, .entry-content .person-left{ padding-top: 15px; padding-bottom: 15px; min-height: 100px; } .entry-content .person-right img, .entry-content .person-left img{ background-color: #333; border: 1px solid #555; border-radius: 2.5em; width: 75px; height: 75px; margin-top: 2px; background-size: cover; } .entry-content .person-right img{ background-image: url("画像のURL"); float: right; } .entry-content .person-left img{ background-image: url("画像のURL"); float: left; } .entry-content .person-right p, .entry-content .person-left p{ padding: 10px; position: relative; border: 1px solid #555; border-radius: 10px; box-sizing: border-box; width: calc(100% - 100px); margin-top: 16px; } .entry-content .person-left p{ float: right; } .person-right p:before, .person-right p:after, .person-left p:before, .person-left p:after{ top: 13px; } .person-right p:before { content: ''; border: 10px solid transparent; border-left: 15px solid black; position: absolute; left: 100%; } .person-right p:after { content: ''; border: 10px solid transparent; border-left: 15px solid white; position: absolute; left: calc(100% - 1px); } .person-left p:before { content: ''; border: 10px solid transparent; border-right: 15px solid black; position: absolute; right: 100%; } .person-left p:after { content: ''; border: 10px solid transparent; border-right: 15px solid white; position: absolute; right: calc(100% - 1px); }
このコードから変更すべき点は「2つ」です。
右側の人のアイコン画像と、左側の人のアイコン画像ですね。
画像のURLが必要になるのですが、すでにアップロードされている画像を使う場合は、右クリックして「画像アドレスをコピー」を選択すれば取得できます。
自分のブログのアイコン画像にする場合は、プロフィールなどに表示されている画像を同じく右クリックして「画像アドレスをコピー」を選択して取得しましょう。
画像のURLが取得できたら「.entry-content .person-XXXX img」の中にある「background-image: url("XXX");」の中にそれぞれ貼り付けてください。
これで、アイコンに使う画像が用意できました。
アイコンサイズは、小さすぎても画質が荒くなりますし、大きすぎても読み込みに時間がかかってしまいます。だいたい100pxくらいの物を設定すると良さそうです。
2人以上の画像アイコンを使う
会話形式ですので、しゃべる人間が2人とは限りませんよね。
そのような場合は、HTMLから画像を追加で設定する必要があります。先ほど記事内に入力した<img>の中身を少し書き換える必要があるのでチェックしてください。
<div class="person-right"> <img> <p></p> </div> <div class="person-left"> <img src="ここに画像のURL"> <p></p> </div> <div class="person-left"> <img src="ここに画像のURL"> <p></p> </div>
実際に使ってみるとこのようになりました。

こんにちはクリアメモリです!

クリアメモリは私ですが、、

...。
src=" "の中に任意の画像URLを記述してください。URLの取得方法は先ほどと同じですね。
src=" "の記述がない場合は、先ほどcssで設定した画像が表示されるようになっているので、必ずしも必要になるというわけではありませんが、HTMLの構造上「src」には画像を指定しておくべきだと思います。
2017/11/08追記)簡易版作りました!
本日、会話形式の吹き出し(簡易版)の記事を公開しました。
ひとつの会話につき、1行で書くことができるので、記事内で使いやすくなったかと思います。
すべて簡易版で良いわけではなく、「本記事で紹介している会話形式」と「簡易版の会話形式」で、人によって使い勝手の良さが変わってきます。
自分の環境にあった方を選んで使ってみてください。
まとめ
今回紹介した方法を使えば、はてなブログの記事内に会話形式の吹き出しを表示させることができました。
コードを書くのは面倒ですが、基本的にテンプレート部分が決まっているので、すぐコピペして使えるところに保存しておくとより使いやすくなるかと思います。
ぜひ試してみてください。
ではまた。
